デジタルならではのAdobe Frescoで制作した絵のレイヤーデータを公開しています。左の列はレイヤー画像。右の列はレイヤーを重ねた画像です。手前の漁船はLayer01-1の画像を使用していますが、背景の建物は小さくして、水平線の位置を下げたかったのでLayer01-2の画像を使用しました。6枚目と32枚目のレイヤーはハイライト部がわかるように背景を黒にしました。11枚目のレイヤーで手前のトタンを描きましたが、Layer01-1の画像を薄く表示して直接なぞって描きました。28枚目のレイヤーで漁船のマストを描きましたが、描いた色が薄かったので、複製して29枚目のレイヤーとして重ねて濃くしました。31枚目のレイヤーで人を描きましたが、画面のなかでバランスを取って縮小しました。

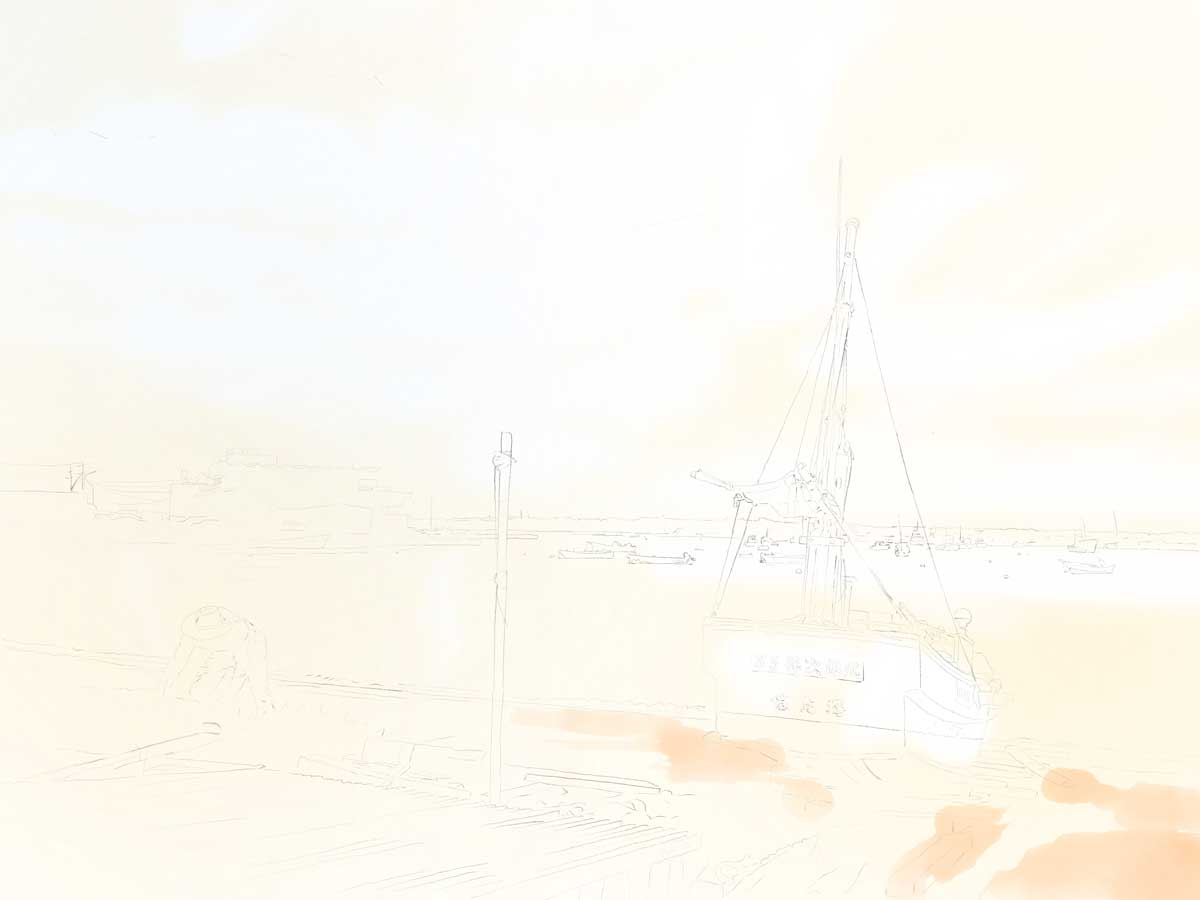
Layer01-1


Layer01-2


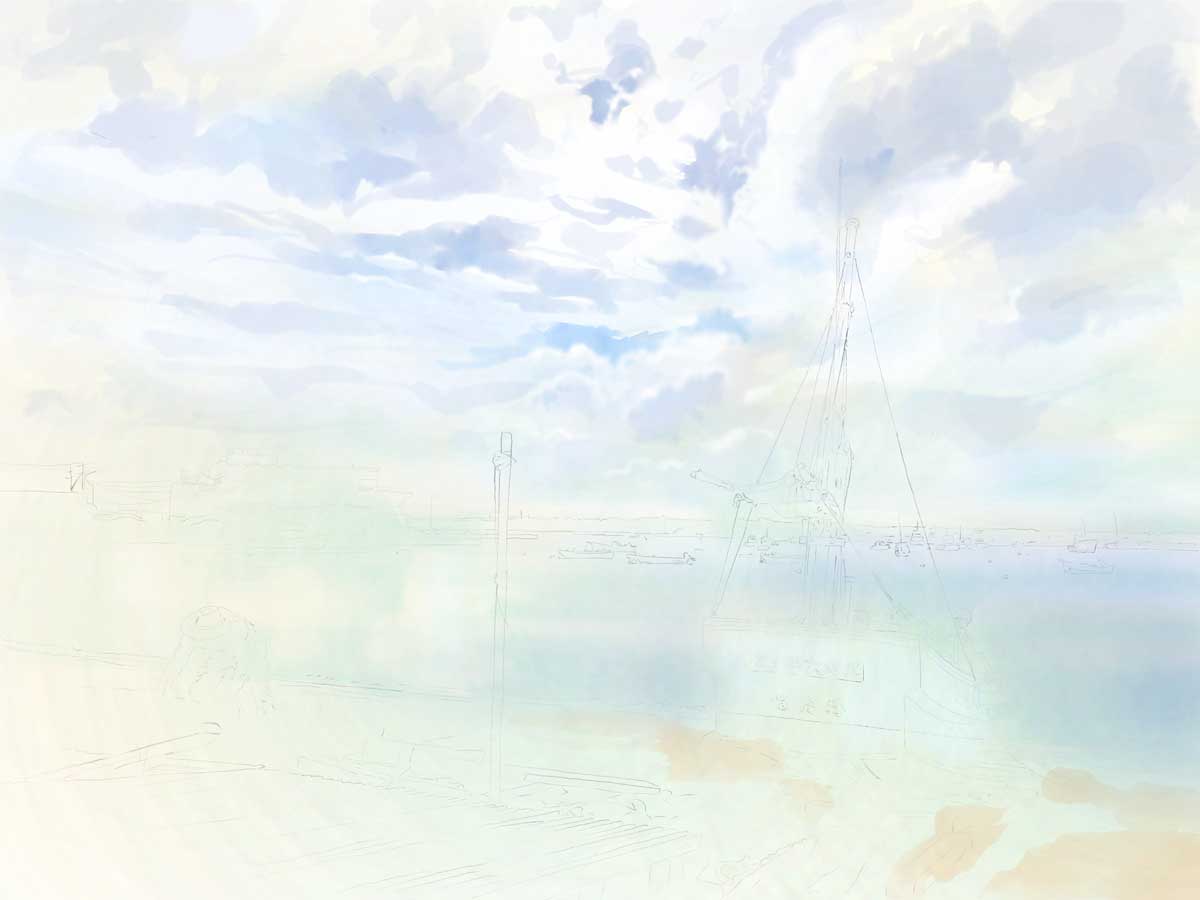
Layer02


Layer03

Layer02-03

Layer04

Layer02-04

Layer05

Layer02-05

Layer06

Layer02-06

Layer07

Layer02-07

Layer08

Layer02-08

Layer09

Layer02-09

Layer10

Layer02-10

Layer11

Layer02-11

Layer12

Layer02-12

Layer13

Layer02-13

Layer14

Layer02-14

Layer15

Layer02-15

Layer16

Layer02-16

Layer17

Layer02-17

Layer18

Layer02-18

Layer19

Layer02-19

Layer20

Layer02-20

Layer21

Layer02-21

Layer22

Layer02-22

Layer23

Layer02-23

Layer24

Layer02-24

Layer25

Layer02-25

Layer26

Layer02-26

Layer27

Layer02-27

Layer28

Layer02-28

Layer29

Layer02-29

Layer30

Layer02-30

Layer31

Layer02-31

Layer32

Layer02-32