このサイトはWordPressで制作しています。
WordPressのギャラリー機能で絵だけを公開するように制作すれば簡単だったのですが、そうなると絵がうまくないと成り立たないのと、描いた絵の点数が少ないので、つまらないサイトになってしまうと思い、せっかくデジタルで描いているのならタイムラプス動画やレイヤーデータも公開すればサイトのボリュームも出て、まあなんとか見れるサイトになるのでは思って制作しました。
また、描いた絵をアップすること自体を記事としてブログにアップされるということにすれば、文章を書くこともなく、それだけでサイトが更新されていることになるのと、ニュースサイト風のブログのテンプレートを使用すれば、サイトのトップページは賑やかな感じになってギャラリーっぽくない新しいイメージのギャラリーサイトができるのではという狙いもありました。
当初は無料のテーマで制作する予定でしたが、機能とデザインについてかなりカスタムが必要になるため、コストパフォーマンスとデザインに優れたTCDの有料テーマ『MUUM』を使用しています。
- 使用テーマ:TCDのMUUM(TCD085)
- プラグイン:VK Blocks
基本はMUUMの機能で制作しています。
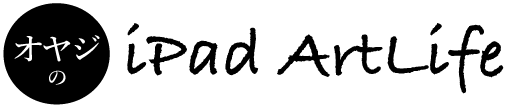
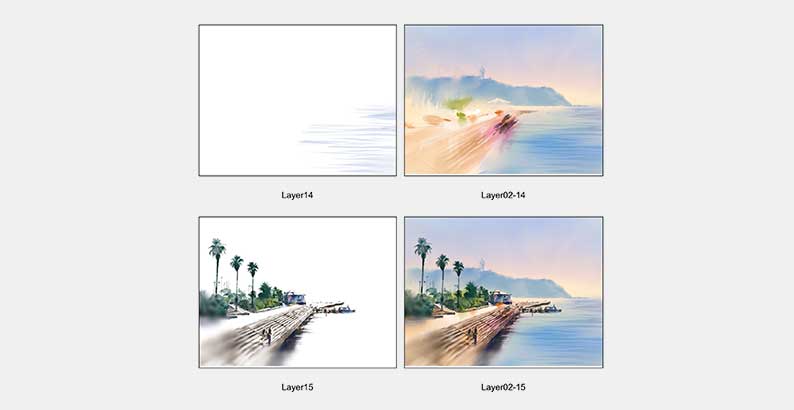
アーカイブのLayer Dataのページについては、当初はブロックのギャラリーで制作を考えていましたが、スマホ画面ではレスポンシブ機能により一列に表示されてしまうため、PC画面、スマホ画面ともに画像を左右に2枚並べて表示させる必要があるため、ここだけはカスタムHTMLで制作しています。

文章を書かなくても成立する楽なニュース風ギャラリーブログサイトということで制作をスタートしましたが、実際は大変でした。描いた絵は70点程度ですが、それぞれにレイヤー単体が15枚前後、それにレイヤーを順番に重ねていったレイヤーを加えると倍の枚数になってしまいます。単純に加工する画像の枚数だけで軽く2,000枚を超えてしまいました。さらに、Tayasui Sketches Proで描いた絵は、タイムラプス動画は保存していなかったので、レイヤー15枚を繋げた動画を50点ほど編集することになりました。動画をアップするために、Youtubeにチャンネルも用意しなければなりませんでした。
単純作業ながらも膨大な量なので、デザイン面をカバーしてくれる良い有料のテーマがあって助かりました。